文件名称:
SQL免费实战自学网站 by 程序员鱼皮.md
所在目录:
学习路线
文件大小:
4.27 KB
下载地址:
文本预览:
# SQL 免费实战自学网站 by 程序员鱼皮
> 本文作者:[程序员鱼皮](https://yuyuanweb.feishu.cn/wiki/Abldw5WkjidySxkKxU2cQdAtnah)
>
> 本站地址:[https://codefather.cn](https://codefather.cn)
大家好,我是鱼皮。
相信很多学编程的同学都学习过 SQL 吧?SQL 作为数据库查询语言,实在是太重要了,可以说是程序员、产品经理、数据分析同学的必备技能。
为了帮助大家自学 SQL,这段时间,我一个人做了个 **免费** 的 **闯关式** SQL 自学网,并且决定把代码 **完全开源** 给大家学习!
如果你还不知道什么是 SQL,那么相信这个网站可以帮助你轻松入门;如果你已经学过了 SQL,那么不妨来挑战一下,看看自己的 SQL 水平是否过关。
某 B 友的评价
项目演示视频:https://www.bilibili.com/video/BV1pV4y1i7LW(推荐先看这个)
> 开源地址:https://github.com/liyupi/sql-mother
## 项目介绍
这个 SQL 自学网的名称为 `SQL 之母` ,寓意是像妈妈一样贴心地带你入门 SQL~
> 了解我的朋友应该知道,我曾经做了个 SQL 代码生成器叫 `SQL 之父` ,寓意是 “生 SQL” 的

我个人认为,比起看教程学 SQL,**实战闯关练习** 的方式更容易带大家入门,所以给系统设计了 **一系列关卡**(总共 30 多关,都是我自己做的)。
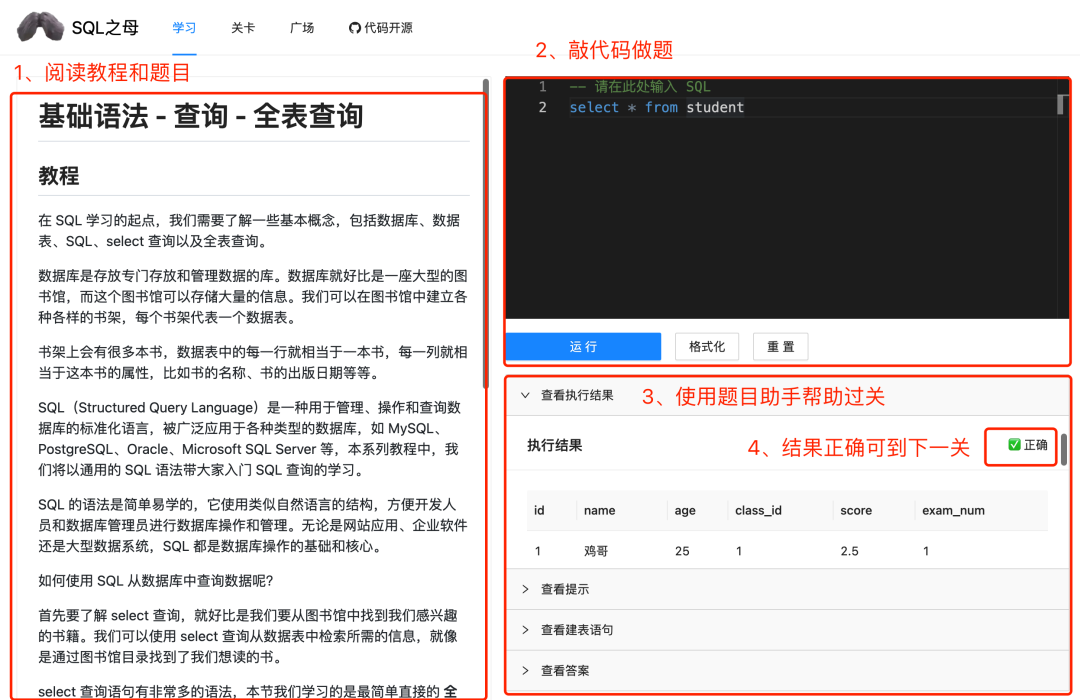
怎么使用网站来自学呢?步骤如下:
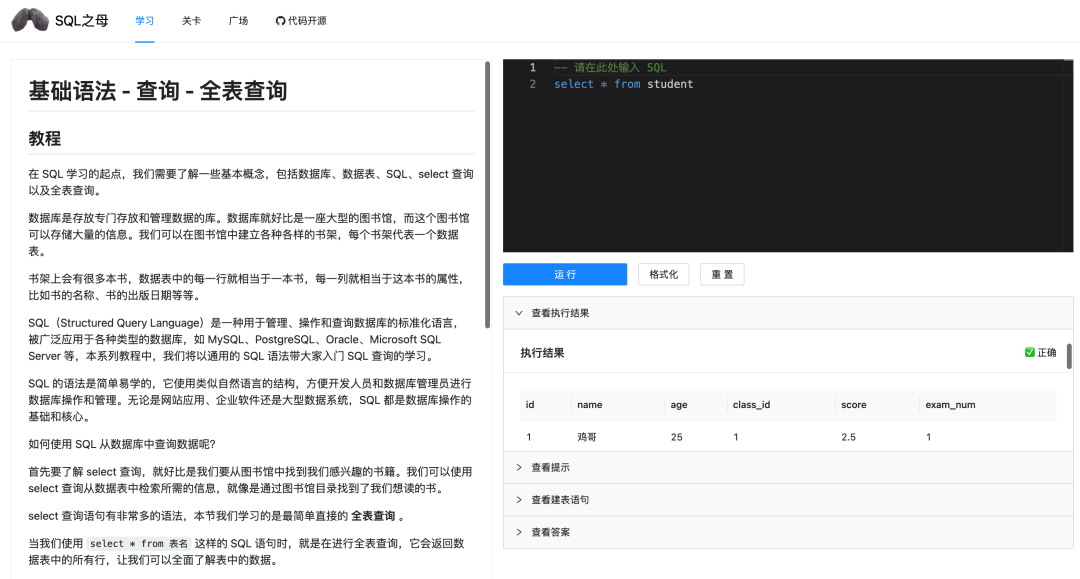
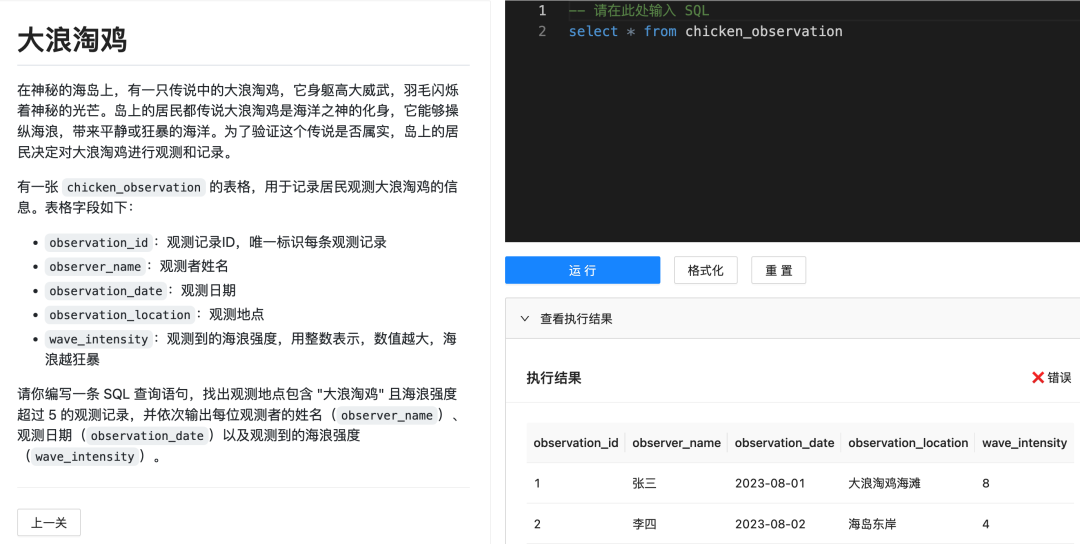
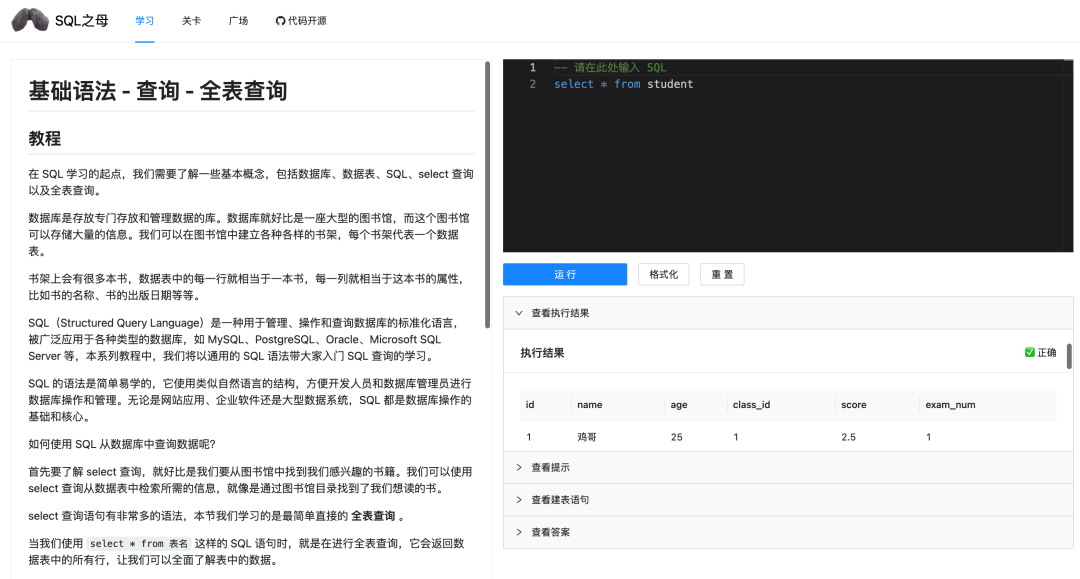
1)在主页左侧,是关卡的教程题目区域,包括了知识讲解、示例和题目,请先完整阅读
2)然后呢,在右上角的做题区域,编写代码并提交,尝试返回题目中要求的数据
3)如果觉得题目太难了,可以使用右下角助手区域的查看提示、查看建表语句功能来帮助你答题,甚至你也可以直接查看答案
4)如果你写的 SQL 语句和预期的结果一致,那么就可以进入下一关啦
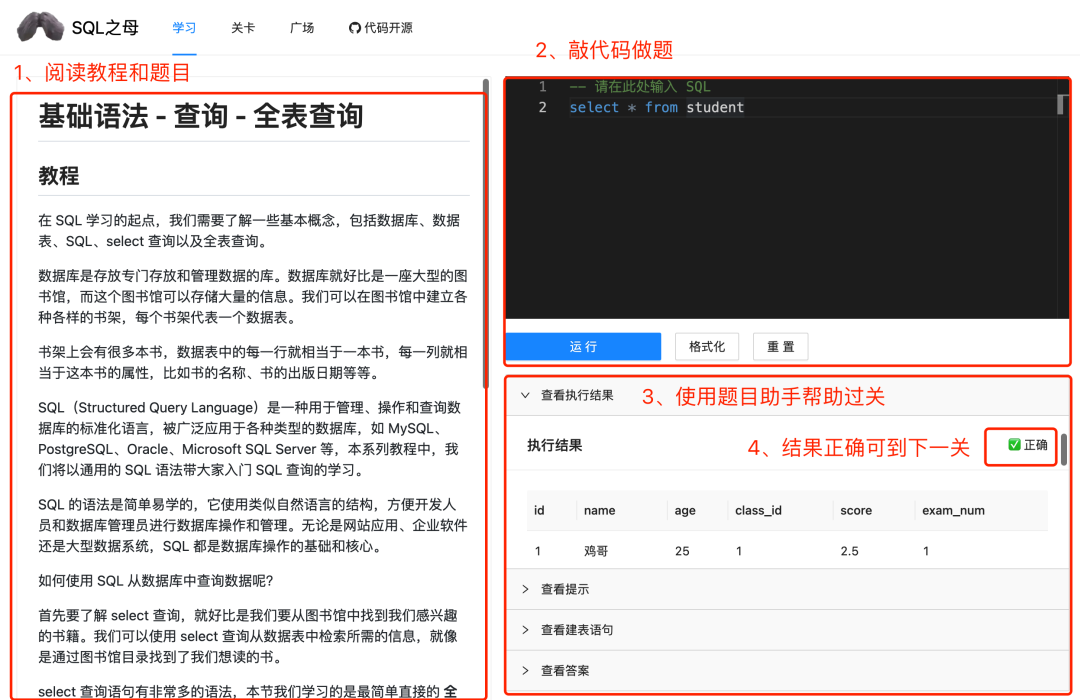
也可以直接看下面这张图:

> SQL 之母使用教程
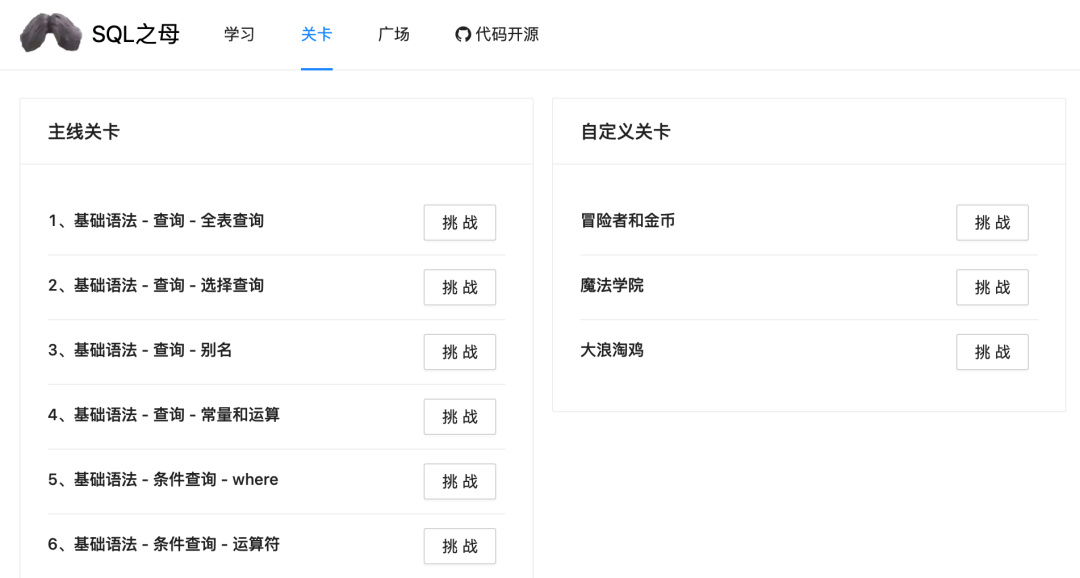
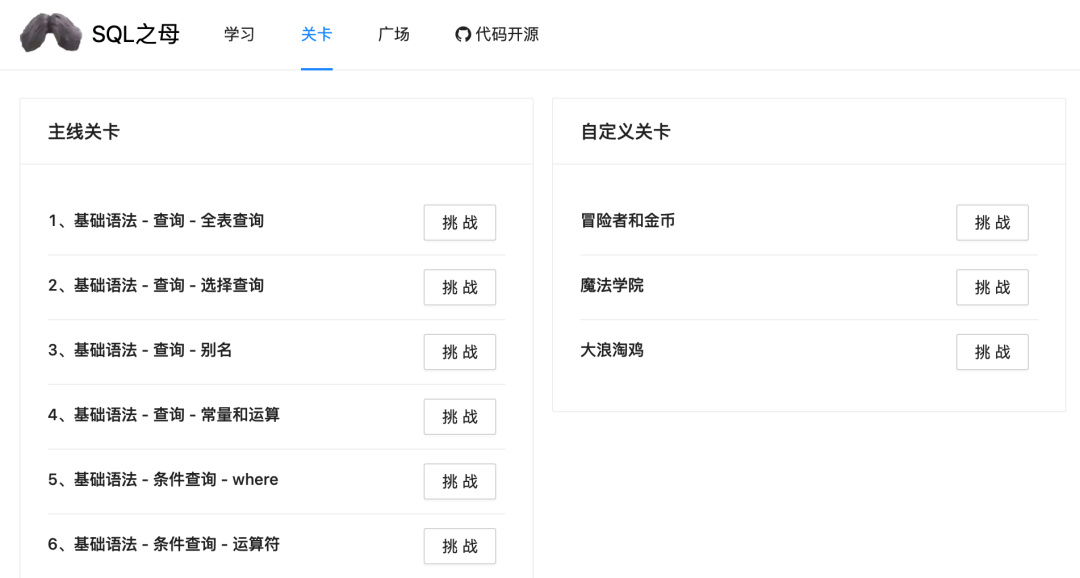
除了按照顺序过关外,大家还可以进入关卡页面自由选择关卡、自由学习,不用担心卡在一道题目上过不去、也可以不做自己觉得简单的题目。

> 选择关卡
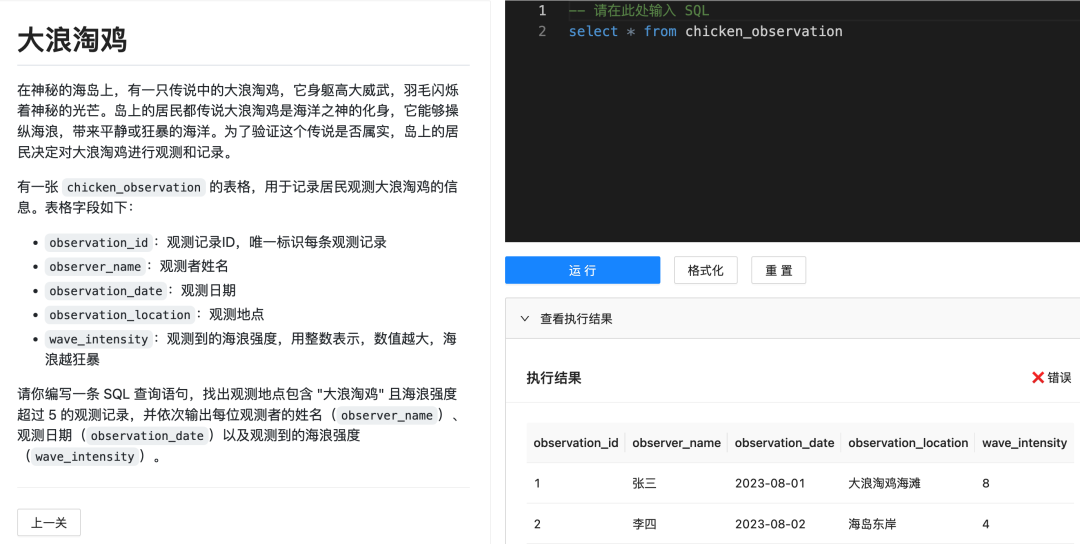
在关卡页面,我还提供了几个自定义关卡。毕竟时间和想象力有限,剧情可能比较水,大家别介意:

> 自定义关卡
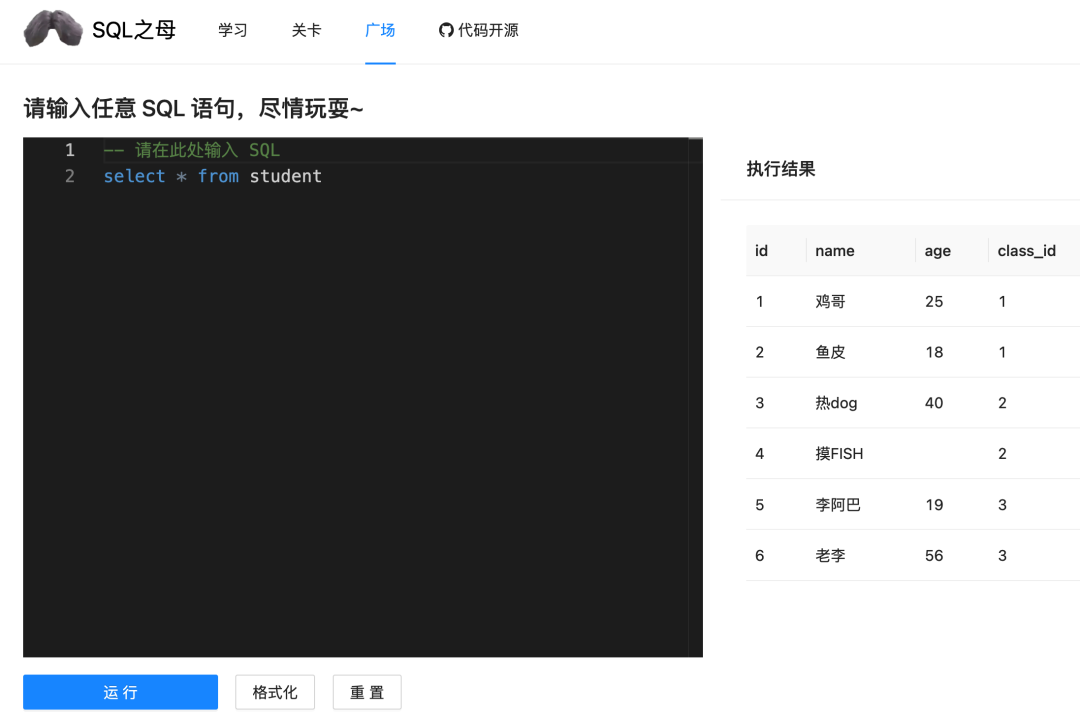
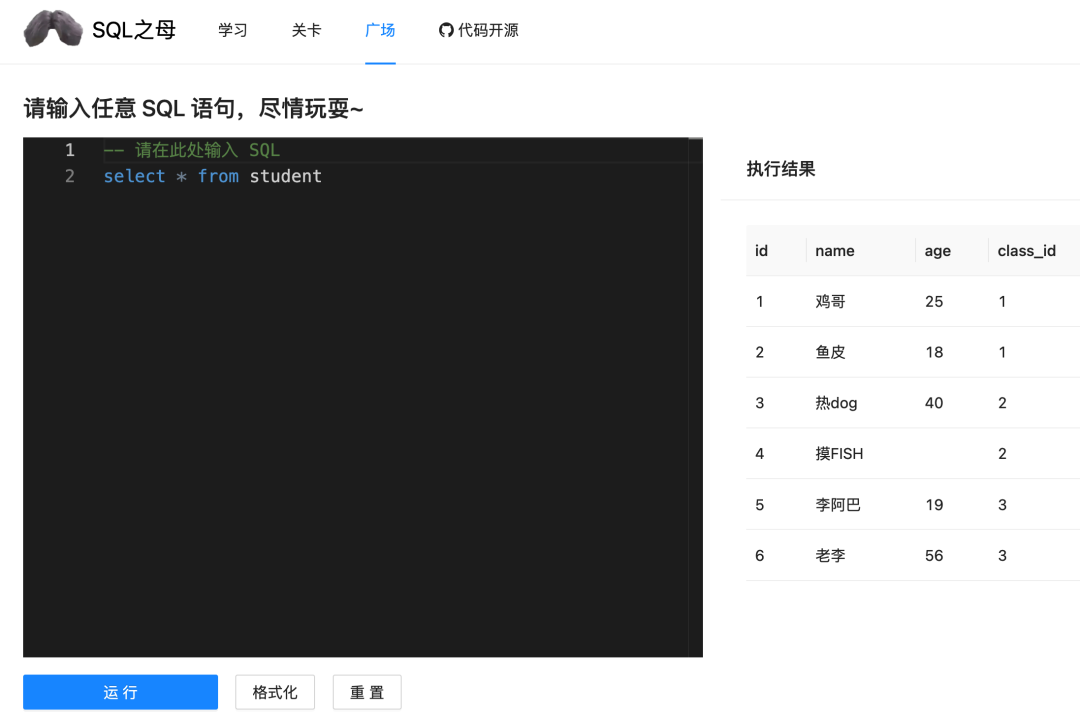
除了闯关外,我还提供了一个 SQL 广场功能,可以在小小的编辑器里随意输入 SQL 语句来练习~

> SQL 练习广场
## 项目开源
大家可能会好奇这个网站是怎么实现的?其实很简单,我把代码完全开源了,大家可以自行阅读,源码之前没有秘密!当然,拿去学习练手、或者做毕设也是 OK 的~
开源地址:https://github.com/liyupi/sql-mother
很关键的一点是,这个项目 **没有后端** !甚至没有用到数据库!是纯前端实现的项目!
有同学要问了:为什么不用后端呢?
鱼皮:当然是为了减少被攻击的风险啊!!!

虽然项目是纯前端实现,而且我自己是主后端开发的,都觉得这个项目不难。
首先框架用的是 Vue3,然后站在巨人的肩膀上,核心的 SQL 执行部分使用了 `sql.js` 开源库,通过 webassembly 实现了浏览器环境内 SQL 的执行。
这个项目主要的麻烦之处在于关卡的设计,相当于梳理并编写了一套 SQL 的教程,很花时间。
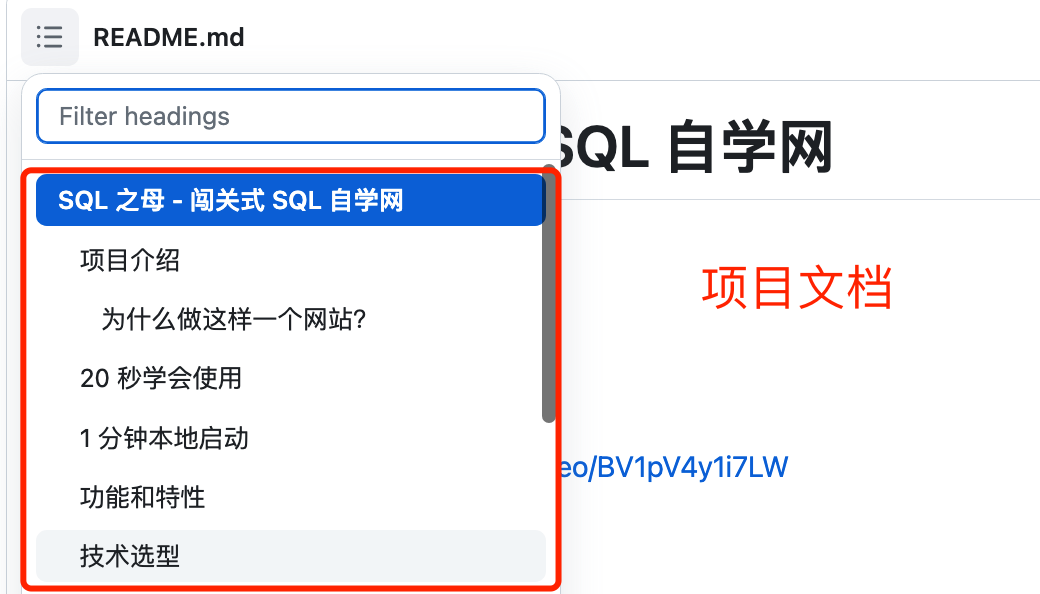
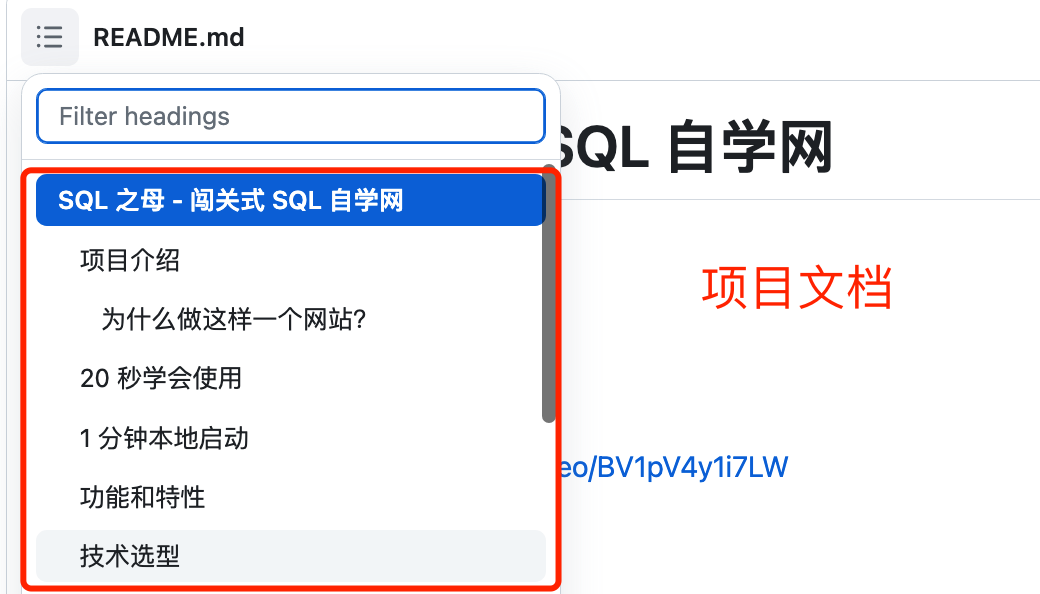
更多的项目信息我都写在开源文档里了,希望项目代码能给大家一些启发。我还写了一些项目贡献指南和扩展思路,希望能让更多同学有机会参与进来成为贡献者,一起让这个项目更好。

> 开源文档
最后,希望这个网站能帮助大家顺利入门 SQL,欢迎大家体验并且在评论区打出你通关的时间、或者是倒在第几关了,便于我们去改良网站。
制作不易,也希望朋友们可以点赞支持下,谢谢大家~
> 本文作者:[程序员鱼皮](https://yuyuanweb.feishu.cn/wiki/Abldw5WkjidySxkKxU2cQdAtnah)
>
> 本站地址:[https://codefather.cn](https://codefather.cn)
大家好,我是鱼皮。
相信很多学编程的同学都学习过 SQL 吧?SQL 作为数据库查询语言,实在是太重要了,可以说是程序员、产品经理、数据分析同学的必备技能。
为了帮助大家自学 SQL,这段时间,我一个人做了个 **免费** 的 **闯关式** SQL 自学网,并且决定把代码 **完全开源** 给大家学习!
如果你还不知道什么是 SQL,那么相信这个网站可以帮助你轻松入门;如果你已经学过了 SQL,那么不妨来挑战一下,看看自己的 SQL 水平是否过关。
某 B 友的评价
项目演示视频:https://www.bilibili.com/video/BV1pV4y1i7LW(推荐先看这个)
> 开源地址:https://github.com/liyupi/sql-mother
## 项目介绍
这个 SQL 自学网的名称为 `SQL 之母` ,寓意是像妈妈一样贴心地带你入门 SQL~
> 了解我的朋友应该知道,我曾经做了个 SQL 代码生成器叫 `SQL 之父` ,寓意是 “生 SQL” 的

我个人认为,比起看教程学 SQL,**实战闯关练习** 的方式更容易带大家入门,所以给系统设计了 **一系列关卡**(总共 30 多关,都是我自己做的)。
怎么使用网站来自学呢?步骤如下:
1)在主页左侧,是关卡的教程题目区域,包括了知识讲解、示例和题目,请先完整阅读
2)然后呢,在右上角的做题区域,编写代码并提交,尝试返回题目中要求的数据
3)如果觉得题目太难了,可以使用右下角助手区域的查看提示、查看建表语句功能来帮助你答题,甚至你也可以直接查看答案
4)如果你写的 SQL 语句和预期的结果一致,那么就可以进入下一关啦
也可以直接看下面这张图:

> SQL 之母使用教程
除了按照顺序过关外,大家还可以进入关卡页面自由选择关卡、自由学习,不用担心卡在一道题目上过不去、也可以不做自己觉得简单的题目。

> 选择关卡
在关卡页面,我还提供了几个自定义关卡。毕竟时间和想象力有限,剧情可能比较水,大家别介意:

> 自定义关卡
除了闯关外,我还提供了一个 SQL 广场功能,可以在小小的编辑器里随意输入 SQL 语句来练习~

> SQL 练习广场
## 项目开源
大家可能会好奇这个网站是怎么实现的?其实很简单,我把代码完全开源了,大家可以自行阅读,源码之前没有秘密!当然,拿去学习练手、或者做毕设也是 OK 的~
开源地址:https://github.com/liyupi/sql-mother
很关键的一点是,这个项目 **没有后端** !甚至没有用到数据库!是纯前端实现的项目!
有同学要问了:为什么不用后端呢?
鱼皮:当然是为了减少被攻击的风险啊!!!

虽然项目是纯前端实现,而且我自己是主后端开发的,都觉得这个项目不难。
首先框架用的是 Vue3,然后站在巨人的肩膀上,核心的 SQL 执行部分使用了 `sql.js` 开源库,通过 webassembly 实现了浏览器环境内 SQL 的执行。
这个项目主要的麻烦之处在于关卡的设计,相当于梳理并编写了一套 SQL 的教程,很花时间。
更多的项目信息我都写在开源文档里了,希望项目代码能给大家一些启发。我还写了一些项目贡献指南和扩展思路,希望能让更多同学有机会参与进来成为贡献者,一起让这个项目更好。

> 开源文档
最后,希望这个网站能帮助大家顺利入门 SQL,欢迎大家体验并且在评论区打出你通关的时间、或者是倒在第几关了,便于我们去改良网站。
制作不易,也希望朋友们可以点赞支持下,谢谢大家~
点赞
回复
X